|
|
Szablon eGov - Prezentacja szablonu
Ogólne

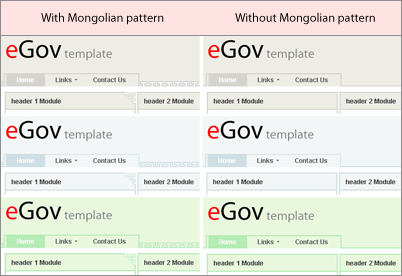
3 podstawowe kolory, 2 wzory!

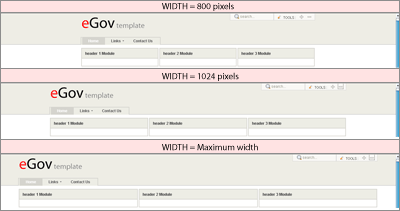
3 szerokości!

- 800 x 600
- 1024 x 768
- 1152 x 864
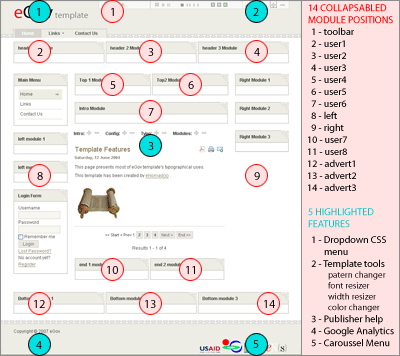
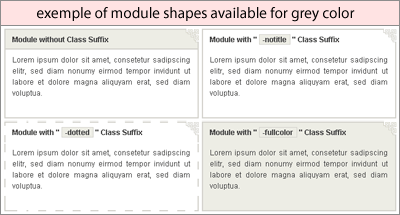
16 ukrywanych pozycji modułów, 5 kształtów, 5 kolorów!

więcej o dostępnych pozycjach i wzorach modułów
TYPOGRAFIA!
- zróżnicowane rozmiary czcionek
- wyróżnienia tekstu pobocznego
- wyróżnienia: skrótów, akronimów, cytatów, przykładów, kodu, uwag, ostrzeżeń
Dostępność!
- układ oparty na CSS!, bez tabel
- zmiana rozmiarów czcionki
- zgodność ze standardami W3C
- dostosowanie do przeglądarek: Firefox, IE, Opera, Safari
Łatwa konfiguracja i instalacja!
Specjalny komponent do konfiguracji szablonu i modułów.
Optymalizacja pod kątem wyszukiwarek!
- Google Analytics Ready - opcjonalnie
- Rozwijane menu CSS
Szablon eGov - konfiguracja
$color_themes = array('default','blue','green');
$width_default = 'wide';// narrow: 800x600; wide: 1024x768; auto: szerokość elastyczna
$color_default = 'default';// default - domyślny; blue; green
$font_size_default = 3;// 3 jest najlepszym domyślnym rozmiarem
$tool = 3; // 0: wszystkie WYŁ.; 1: kolor ON; 2: ekran ON; 3: wszystkie WŁ.
$template_features = 1;// 0: cechy szablonu WYŁ; 1: cechy szablonu WŁ.
$credit_menu = 0; // 0: dolne menu WYŁ.; 1: dolne menu WŁ.
$pathway = 0; // 0: ścieżka powrotu WYŁ.; 1: ścieżka powrotu WŁ.
$patern = 2; // 1: patern WYŁ; 2: patern WŁ.
$menuname = mainmenu; // nazwę menu wyświetlanego w pozycji "top menu"
$google_analytics = 0; // 0: Statystyki WYŁ; 1: Statystyki ON.
$google_analytics_code = 'code'; // Kod Google Analytics tracking np.: 'UA-240382-6'
# KONIEC KONFIGURACJA #
Szablon eGov - Typografia
| Nagłówki w artykułach |
Nagłówek 1
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Nagłówek 2
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Nagłówek 3
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Nagłówek 4
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Przykłady stylów <pre> lub <div class="code">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr,
sed diam nonumy eirmod tempor invidunt ut labore et dolore
magna aliquyam erat, sed diam voluptua.
- Lista numerowana.
- Lorem ipsum dolor sit amet, consetetur sadipscing elitr,
- sed diam nonumy eirmod tempor invidunt ut labore et dolore
- magna aliquyam erat, sed diam voluptua.
- Lista nieuporządkowana.
- Lorem ipsum dolor sit amet, consetetur sadipscing elitr,
- sed diam nonumy eirmod tempor invidunt ut labore et dolore
- magna aliquyam erat, sed diam voluptua.
<blockquote>Twoja myśl ...</blockquote>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
<p class="error">Twoja myśl ...</p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
<p class="message">Twoja myśl ...</p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
<p class="tips">Twoja myśl ...</p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
<span class="highlight">Twoja myśl ...</span>.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
<span class="dropcap">Twoje litery</span>.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
| Grafika "mosimage" bez podpisu | Grafika "mosimage" z podpisem |

|

Podpis obrazka |
Szablon eGov - Moduły
Z przyrostkiem: " -noborder "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. |
Standardowy - bez przyrostka klasyLorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. |
Z przyrostkiem: " -notitle "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. |
Z przyrostkiem: " -dotted "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. |
Z przyrostkiem: " -fullcolor "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. |
Z przyrostkiem: " -grey "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. |
Z przyrostkiem: " -notitle-grey "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. | |
Z przyrostkiem: " -dotted-grey "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. |
Z przyrostkiem: " -fullcolor-grey "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. |
Z przyrostkiem: " -blue "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. |
Z przyrostkiem: " -notitle-blue "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. |
Z przyrostkiem: " -dotted-blue "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. |
Z przyrostkiem: " -fullcolor-blue "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. |
Z przyrostkiem: " -green "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. |
Z przyrostkiem: " -notitle-green "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. |
Z przyrostkiem: " -dotted-green "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. |
Z przyrostkiem: " -fullcolor-green "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. |
Z przyrostkiem: " -pink "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. |
Z przyrostkiem: " -notitle-pink "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. |
Z przyrostkiem: " -dotted-pink "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. |
Z przyrostkiem: " -fullcolor-pink "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. |
Z przyrostkiem: " -brown "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. |
Z przyrostkiem: " -notitle-brown "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. |
Z przyrostkiem: " -dotted-brown "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. |
Z przyrostkiem: " -fullcolor-brown "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. |
 To Joomla!
To Joomla!  Poznaj Joomla!
Poznaj Joomla!
|
Dowiedz si?, czym jest Joomla!, poznaj histori? narodzin programu, rozwa? jego walory i mo?liwo?ci. To jest przyk?ad strony typu Lista artyku?ów w kategorii. Porównaj t? stron? z list? artyku?ów Cz?ste pytania i problemy, aby zobaczy?, jak ró?ny wygl?d mo?na nada? li?cie artyku?ów w kategorii dzi?ki wykorzystaniu parametrów pozycji menu. W przypadku tej strony pozostawili?my wszystkie domy?lne ustawienia parametrów pozycji menu |
|
|
W tej kategorii nie ma tymczasem żadnych pozycji. Zapraszamy wkrótce! |
|









 TOOLS :
TOOLS :

